记录:js 显示默认的wangEditor富文本编辑器内容和图片
<style>
body {
background-color: #ffffff;
}
.layui-form-select dl{
z-index:100000;
}
</style>
<div class="layui-form layuimini-form">
<div class="layui-form-item">
<label class="layui-form-label">人员</label>
<div class="layui-input-inline">
<select name="uid" lay-verify="required" lay-search="" id="uid" lay-filter="user">
<option value="">请选择人员</option>
{volist name="sh_user_data" id="vo"}
<option value="{$vo.id}">{$vo.username}</option>
{/volist}
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">上传照片</label>
<div class="layui-upload">
<input type="hidden" name="thumbnail" value="" id="thumbnail">
<button type="button" class="layui-btn" id="test1">上传图片</button>
<div class="layui-upload-list">
<img class="layui-upload-img" src="" style="margin-left: 150px;max-width:120px;" id="demo1" name="img">
<p id="demoText"></p>
</div>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">人员详情</label>
<div class="layui-input-block">
<div id="editor" name="abstract">
</div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn layui-btn-normal" lay-submit lay-filter="saveBtn">确认保存</button>
</div>
</div>
</div>
<script src="__ADMINLIB__/wangEditor/wangEditor.js" charset="utf-8"></script>
<script src="__ADMINLIB__/layui-v2.5.5/layui.js" charset="utf-8"></script>
<script type="text/javascript">
var E = window.wangEditor
// 创建编辑器
var editor = new E('#editor')
// 关闭粘贴样式的过滤
editor.customConfig.pasteFilterStyle = false
// 忽略粘贴内容中的图片
editor.customConfig.pasteIgnoreImg = false
// 插入网络图片的回调
editor.customConfig.linkImgCallback = function (url) {
console.log(url) // url 即插入图片的地址
}
// 用户点击富文本区域会触发onfocus函数执行。
editor.customConfig.onfocus = function () {
console.log("进入回调")
}
// 用户离开富文本进行回调。
editor.customConfig.onblur = function (html) {
console.log('离开回调')
}
// 上传图片地址
// editor.customConfig.uploadFileName = 'yourFileName'
editor.customConfig.uploadImgServer = "{:url('admin/gift/wangeditorImg')}" // 上传图片到服务器
// 限制一次最多上传 5 张图片
editor.customConfig.uploadImgMaxLength = 5
// 将图片大小限制为 3M
editor.customConfig.uploadImgMaxSize = 3 * 1024 * 1024
editor.customConfig.uploadImgHooks = {
customInsert: function (insertImg, result, editor) {
var url =result.data.url;//获取后台返回的url
insertImg(url);
}
};
editor.create()
</script>
<script>
layui.use(['form', 'upload', 'laydate'], function () {
var form = layui.form,
layer = layui.layer,
upload = layui.upload;
laydate = layui.laydate;
$ = layui.$;
// 监听选择人员
form.on('select(user)', function(data){
layer.load(1);//加载中
var uid=data.value;
$.ajax({
url: "{:url('admin/floor/get_user_info')}",
type: 'POST',
async: true,
data: {uid:uid},
success: function (datas) {
if(datas.status == 0){
layer.msg(datas.msg);
return false;
}
// 显示照片
$('input[name=thumbnail]').val(datas.data.img);
$('img.layui-upload-img').attr('src',datas.data.img);
// 显示介绍
if(datas.data.abstract){
editor.txt.html(datas.data.abstract);
}else{
editor.txt.html('');
}
form.render();
layer.closeAll('loading');
}
});
});
//监听提交
form.on('submit(saveBtn)', function (data) {
// data = data.field;
var uid = $("#uid").val();
if(uid == ""){
alert("请选择用户");
return false;
}
var img = $("#thumbnail").val();
var abstract = editor.txt.html();
$.post("{:url('admin/floor/addinfook')}", {uid:uid,img:img,abstract:abstract}, function (res) {
if (res.code == 1) {
layer.alert(res.msg, {icon: 6, title: '添加提示'}, function () {
var iframeIndex = parent.layer.getFrameIndex(window.name);
parent.layer.close(iframeIndex);
});
} else {
layer.alert(res.msg, {icon: 7, title: '添加提示'}, function () {
var iframeIndex = parent.layer.getFrameIndex(window.name);
parent.layer.close(iframeIndex);
});
}
})
return false;
});
//普通图片上传
var uploadInst = upload.render({
elem: '#test1'
, url: "{:url('admin/banner/upload')}" //改成您自己的上传接口
, before: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function (index, file, result) {
$('#demo1').attr('height', '100px'); //图片链接(base64)
$('#demo1').attr('width', '100px'); //图片链接(base64)
$('#demo1').attr('src', result); //图片链接(base64)
});
}
, done: function (res) {
if (res.code == 1) {
var src = res.data.img;
$("input[name='thumbnail']").attr('value', src)
return layer.msg(res.msg);
}else{
$('input[name=thumbnail]').val('');
$('img.layui-upload-img').attr('src','');
return layer.msg(res.msg);
}
}
, error: function () {
//演示失败状态,并实现重传
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-xs demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
</script>
可以用 editor.txt.html() 获取 html内容 这里获取到的是 html代码 这一块是没有样式的 需引入样式 样式可参考官网
可以用 editor.txt.text() 获取 text内容 这里获取到的是文字内容
php代码(tp5)
public function addinfook(){
$uid = input('post.uid');
$save = [];
// $this->error('修改失败'.input('post.img'));
if(input('post.img')){
$save['img'] = input('post.img');
if(strpos($save['img'], "https://xcxs.yxzyhz.com") === false){
$save['img'] = "https://xcxs.yxzyhz.com".$save['img'];
}
}
if(input('post.abstract')){
$save['abstract'] = input('post.abstract');
}
if($save){
$rest = DB::name("user")->where("id = {$uid}")->update($save);
if ($rest !== false) {
$this->success('修改成功', 'house');
} else {
$this->error('修改失败');
}
}else{
$this->error('未修改内容');
}
}
public function get_user_info(){
$uid = input('uid');
$floor_user = DB::name("user")->where("id = '{$uid}'")->field("id,abstract,img")->find();
if(!$floor_user){
return json([
'status'=>0,
'msg'=>'未找到此人员信息',
'data'=>'',
]);
}
return json([
'status'=>1,
'msg'=>'',
'data'=>$floor_user,
]);
}
// 文件上传方法
public function upload()
{
// 获取表单上传文件 例如上传了001.jpg
$file = request()->file('file');
$info = $file->validate(['size' => 9999999999, 'ext' => 'jpg,png,gif,pdf,jpeg'])->move('./uploads');
if ($info) {
// 成功上传后 获取上传信息
$data['img'] = '/aixin/public/uploads/' . $info->getSaveName();
$data['img'] = str_replace('\\', '/', $data['img']);
$this->success('success', '', $data);
} else {
$this->error($file->getError());
}
}
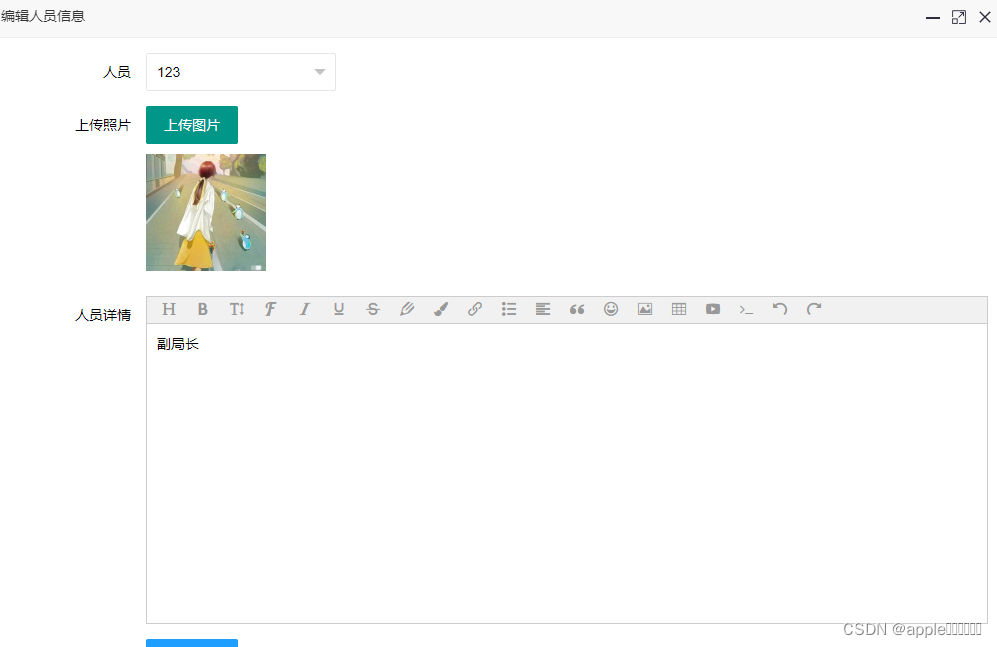
图示







![[图解]SysML和EA建模住宅安全系统-02](https://img-blog.csdnimg.cn/direct/e39683c2350d4b4d92f5424a83977026.png)